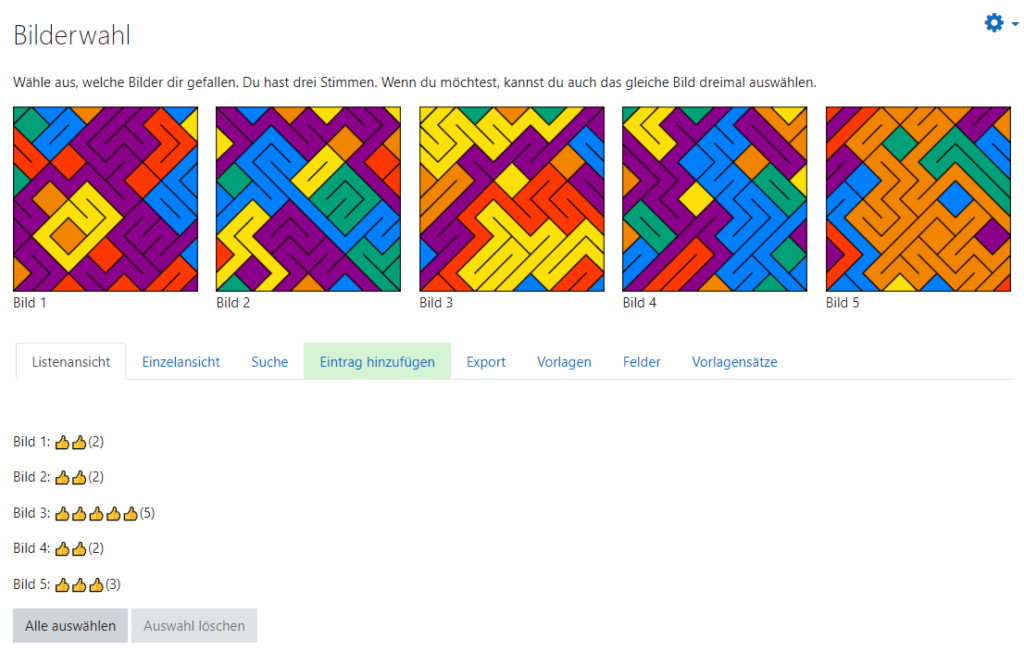
Die Datenbank von Moodle ist ein äusserst flexibles Werkzeug. So kann man damit beispielsweise Schülerinnen und Schüler darüber abstimmen lassen, was für ein Bild ihnen am besten gefällt.

Erstellen der Datenbank
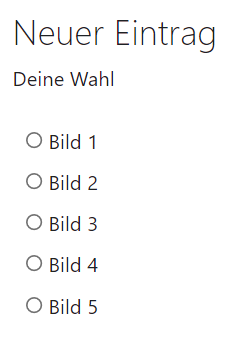
Zuerst legt man eine neue Datenbank an und definiert dort ein Feld vom Typ Einfachauswahl, in welchem alle Abstimmungsoptionen hinterlegt werden. Über einen neuen Eintrag kann dann die entsprechende Option ausgewählt werden:

Sobald die ersten Resultate vorliegen, werden diese über die Listenansicht mit Hilfe von etwas JavaScript aufsummiert. Dazu muss die Listenansicht über die entsprechende Vorlage programmiert werden.
In die Kopfzeile schreibt man:
<p id="counts"></p> <script> names = [
In den wiederholten Eintrag schreibt man:
"[[Auswahl]]",
Damit wird eine Liste mit allen Antworten der Schülerinnen und Schüler gebildet.
Und schliesslich erfolgt die eigentliche Programmierung in der Fusszeile:
]
var counts = names.reduce((counts, name) => {
counts[name] = (counts[name] || 0) + 1;
return counts;
}, {});
var uniques = Object.keys(counts);
uniques.sort((a, b) => counts[a] == counts[b] ? a.localeCompare(b) : counts[b] - counts[a]);
for(i=0;i<uniques.length;i++)
{
document.write("<p>",Object.keys(counts)[i],": ","👍".repeat(Object.values(counts)[i]),"(",Object.values(counts)[i],")</p>");
}
</script>
Dabei wird die Liste mit allen Einträgen zuerst reduziert und dann die Anzahl der jeweils gleichen Einträge ermittelt. Schliesslich werden die entsprechenden Werte ausgegeben, wobei dies grafisch auch noch anspruchsvoller erfolgen könnte.
Weitere Hinweise
Die Anzahl der Stimmen, welche eine Schülerin oder ein Schüler hat, kann man beschränken, indem man die Anzahl der maximal möglichen Einträge für eine Person in den Einstellungen über „Einträge“ > „maximal mögliche Einträge“ festlegt.
Die Bilder kann man, sofern diese gleich gross sind, in einem entsprechenden Raster anordnen, indem man sie in mehreren Spalten anordnet. Dazu verwendet man folgenden HTML-Code:
<div style="columns:5"> ... hier die Bilder einsetzen ... </div}
Wenn man möchte, kann man die Suche für die Datenbank wie folgt ausblenden:
<script>
window.onload=document.querySelector("div.datapreferences").style.display = "none";
</script>
Damit bei den Schülerinnen und Schülern trotzdem alle Einträge auf einer Seite angezeigt und damit die Auswertung korrekt erfolgt, sollte man den entsprechenden Link in diesem Fall um folgenden Parameter ergänzen:
.../moodle/mod/data...&perpage=1000
Eine Vorlage für die Datenbank kann hier heruntergeladen werden: Datenbank Bilderwahl.
