Anlässlich der SnapCon 2020 veröffentliche Jens Mönig die Version 6.1.0 von Snap!, welche nun eine Darstellung erlaubt, die sich eng an das textbasierte Programmieren anlehnt. In den Systemeinstellungen kann über den Menüpunkt „Fade blocks“, die farbenfrohe Umrandung einzelner Befehlsbausteine reduziert werden.


Selbstverständlich können über den entsprechenden Regler auch beliebige Zwischenstufen eingestellt werden.
Hyperblocks
Wichtiger als diese oberflächliche Gestaltung sind aber die Änderungen unter der Haube. So verfügt Snap! nun über sogenannte Hyperblocks, welche einerseits den Umgang mit grösseren Datenmengen (Bildern, Musik, Datensätzen) vereinfachen und Snap! in Bezug auf diese Anforderungen auch viel schneller machen.
Am Beispiel eines Bildes mit invertierten Farben soll gezeigt werden, was genau damit gemeint ist. Die Vereinfachung eines solchen Programms erfolgt in drei Schritten:
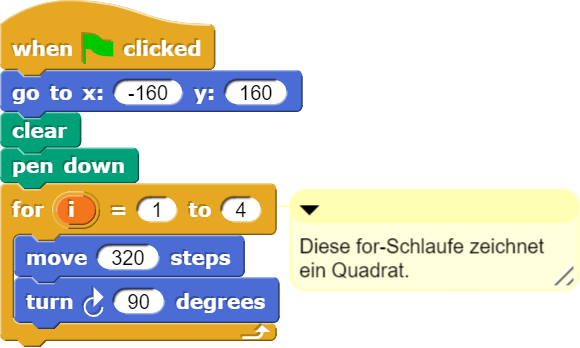
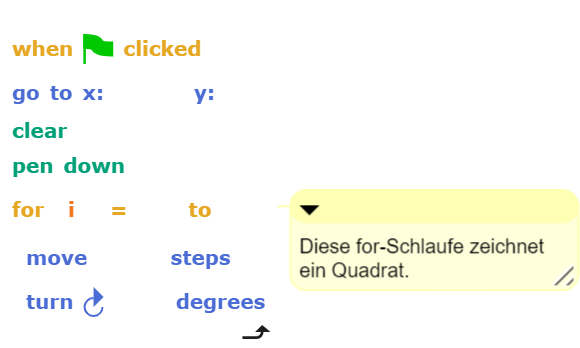
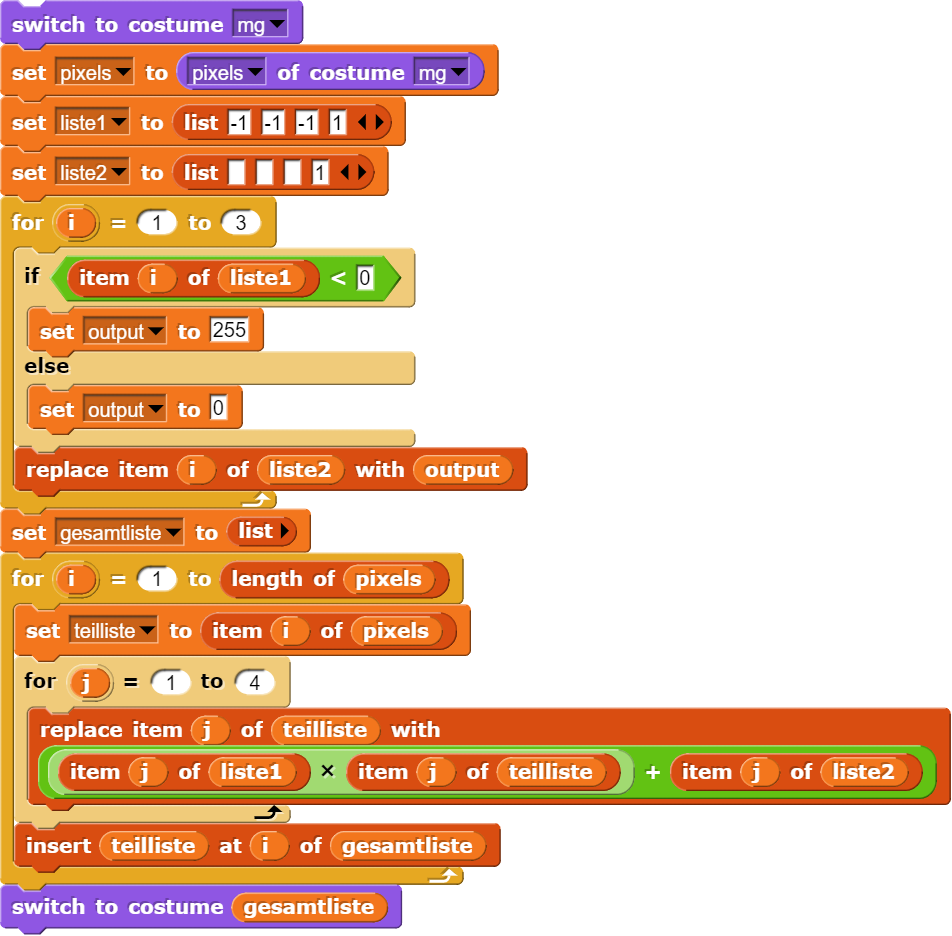
- Klassische Programmierung mit for-Schlaufen
- Programmierung mit dem map()-Befehl von Snap!
Den gleichen Befehl findet man in etwas unterschiedlichen Varianten auch in der statistischen Programmiersprache R, wo er zu einem übersichtlicheren Code führt. - Die Programmierung mit Hyperblocks
Klassische Programmeriung mit for-Schlaufen
Werden in Snap! for-Schlaufen verwendet, um mehrdimensionale Datensätze zu bearbeiten, kann es schnell unübersichtlich werden. Bilddateien werden in Snap! als Liste von Listen mit den vier Elementen R-, G-, B- und Alphakanal dargestellt. Um alle Pixel zu ändern, müssen zuerst die einzelnen Pixellisten aufgerufen und diese dann in einer verschachtelten for-Schlaufe bearbeitet werden. Durch die vielen Programmschritte steigt die Gefahr von Programmierfehlern und das Programm braucht auch ziemlich viel Zeit, um das neue Bild zu berechnen.

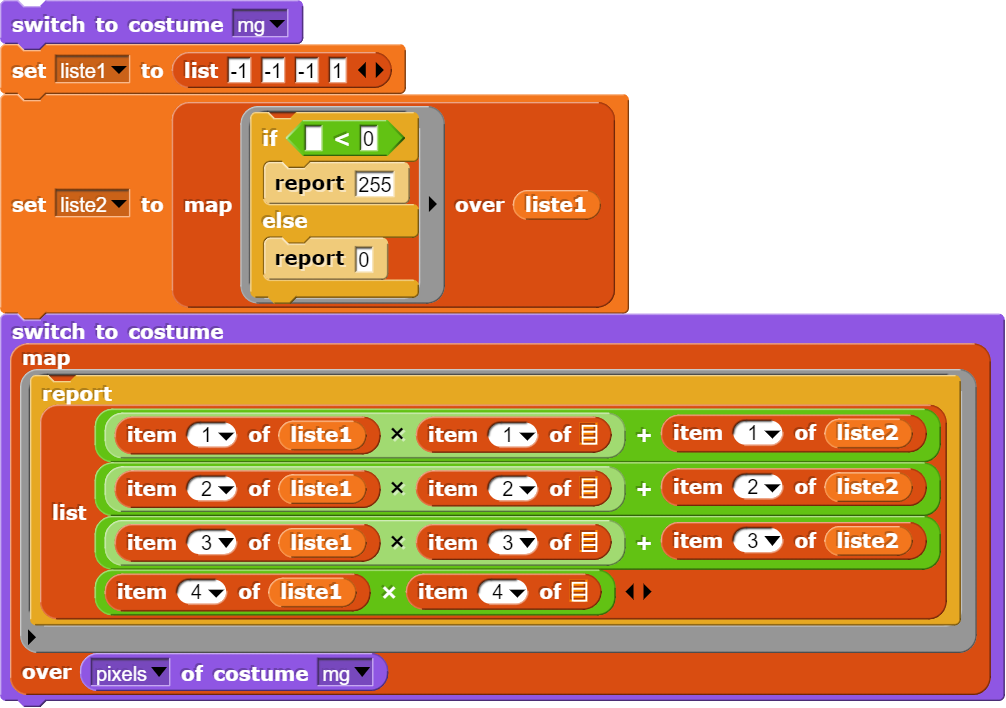
Progammierung mit dem map()-Befehl
Mit dem map()-Befehl wird das Programm nicht nur wesentlich übersichtlicher, es lauft auch um ein Vielfaches schneller als bei der for-Variante.

Allerdings ist die Anwendung des map()-Befehls konzeptionell anspruchsvoller, weil die Datenstruktur hier bereits weiter abstrahiert wurde. In der Regel braucht es etwas Übung, bis eine solche Umsetzung problemlos gelingt.
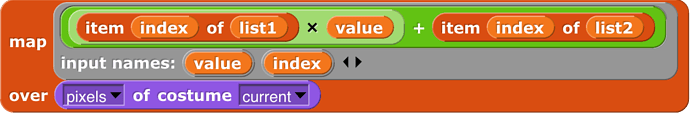
Nachtrag vom 31.7.2020: Der Snap!-Entwickler bh schlug vor, den map()-Block wie folgt zu vereinfachen:

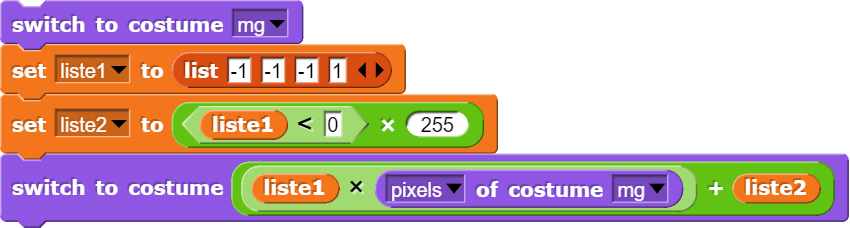
Programmierung mit Hyperblocks
Die Verwendung von Hyperblocks abstrahiert die zugrunde liegenden Prozesse, ist aber konzeptionell einfacher zu verstehen als die weiter oben vorgestellten Methoden. Jens Mönig spricht im Zusammenhang mit Hyperblocks bezeichnenderweise von einer „fast naiven“ Programmierung.

Die wenigen Zeilen sind nicht nur wesentlich einfacher zu lesen, auch die Programmausführung wird dadurch noch einmal wesentlich beschleunigt. Damit erfüllen die Hyperblocks die ursprünglichen Zielsetzungen, Snap! für die Verwendung mit grösseren Datenmengen fit zu machen gleich zweifach: Ein einfacher zu lesender Programmcode geht mit einer für Multimedia-Experimente nun genügend schnellen Programmausführung Hand in Hand.
Verwendung im Unterricht
Schülerinnen und Schüler fertigen mit ihren Smartphones täglich neue Bilder an und verwenden dabei gerne auch Farbfilter. Deren Funktionsweise kann nun mit dem RGB-Farbmodell und wenigen Zeilen Code in Snap! einfach nachvollzogen werden. Die Invertierung eines Bildes ist nur eine Möglichkeit der Bildverfremdung, welche mit dem gezeigten kurzen Code möglich wird. Durch das Setzen der Parameter in liste1 können weitere Farbeffekte erzielt werden.