In Moodle können Einzelpersonen Bilder mit der H5P-Aktivität Image Hotspots kommentieren. Bei der im Auftrag von zum.de weiterentwickelten Version Image Hotspots Erweiterung können sogar interaktive Elemente eingebaut werden. Diese Werkzeuge erlauben es jedoch nur jeweils einer Person, Anmerkungen zu einem Bild vorzunehmen.
Die hier vorgestellte Datenbankvorlage „Bild kommentieren“ soll deshalb diese Werkzeuge nicht ersetzen, sondern das gemeinsame Annotieren eines Bildes ermöglichen.
Demonstration der Datenbank „Bild kommentieren“
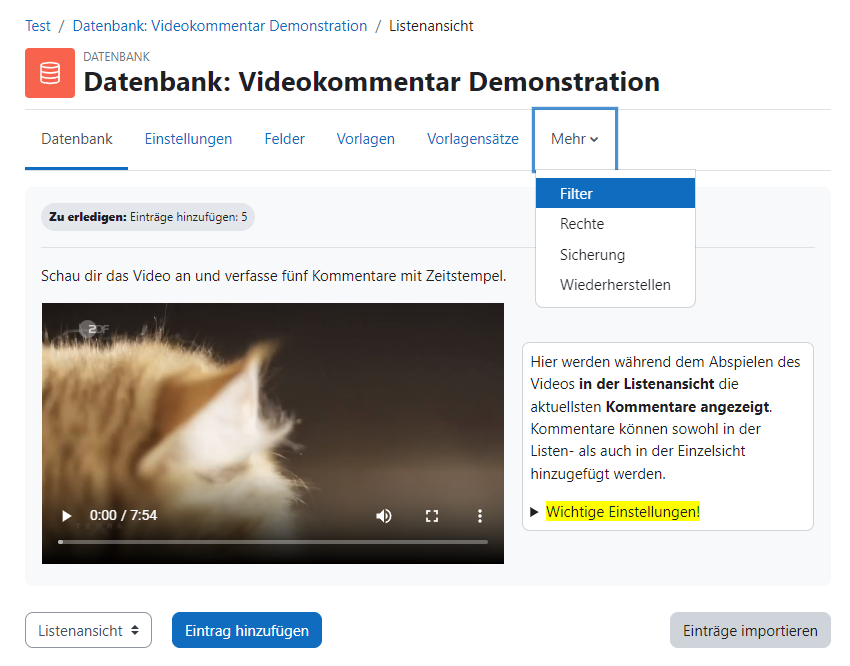
Die Grundfunktionen der Datenbank „Bild kommentieren“ sollen in einem kurzen Video vorgestellt werden:
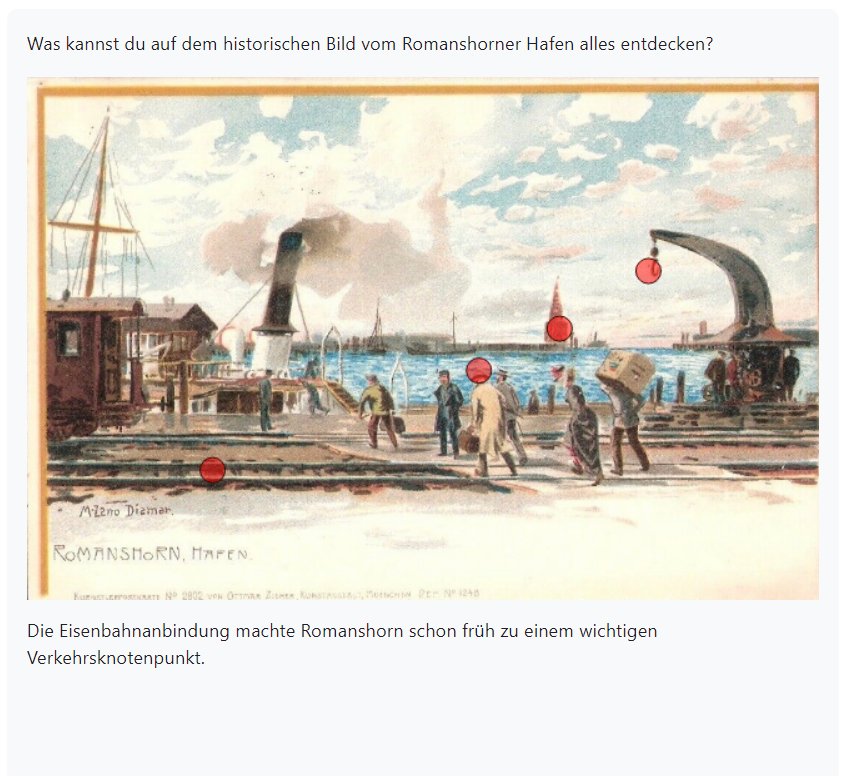
Im Video wird das Aquarell „Romanshorner Hafen“ von Michael Zeno Diemer von 1907 gezeigt.
In den verschiedenen Ansichten stehen folgende Funktionen zu Verfügung:
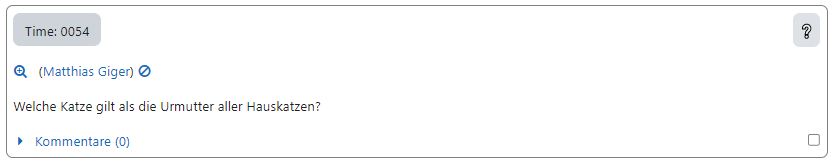
- Einzelansicht: Die Einzelansicht dient dazu, neue Bildkommentare zu erfassen. Diese können auch multimediale Elemente enthalten. Um einen neuen Eintrag vorzunehmen, klickt man zuerst auf die gewünschte Stelle im Bild, um die passenden Koordinaten zu erhalten, dann auf „Eintrag hinzufügen“. Es lohnt sich, für die Einträge entsprechende Farben zu vergeben, da Punkte in der Standardeinstellung „Schwarz“ auf einigen Bildern nur schwer zu erkennen sind.
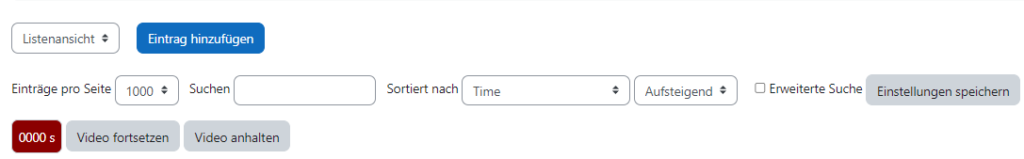
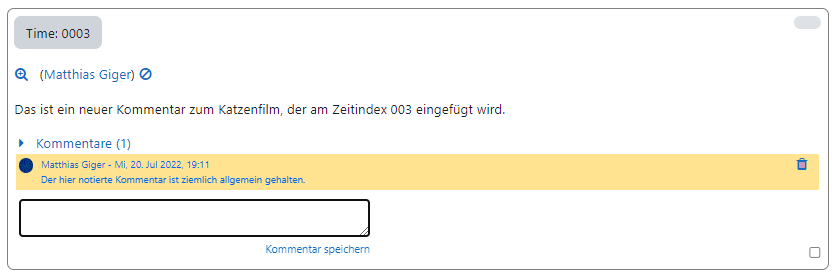
- Listenansicht: In der Listenansicht können die bereits bestehenden Bildpunkte angeklickt werden, worauf die zugehörigen Inhalte unterhalb des Bildes angezeigt werden. Die jeweils erste Audio- oder Videodatei eines solchen Beitrages wird automatisch abgespielt. Klickt man auf eine Stelle ohne Eintrag, wird nachgefragt, ob ein neuer Eintrag erstellt werden soll, was auch in der Listenansicht möglich ist.
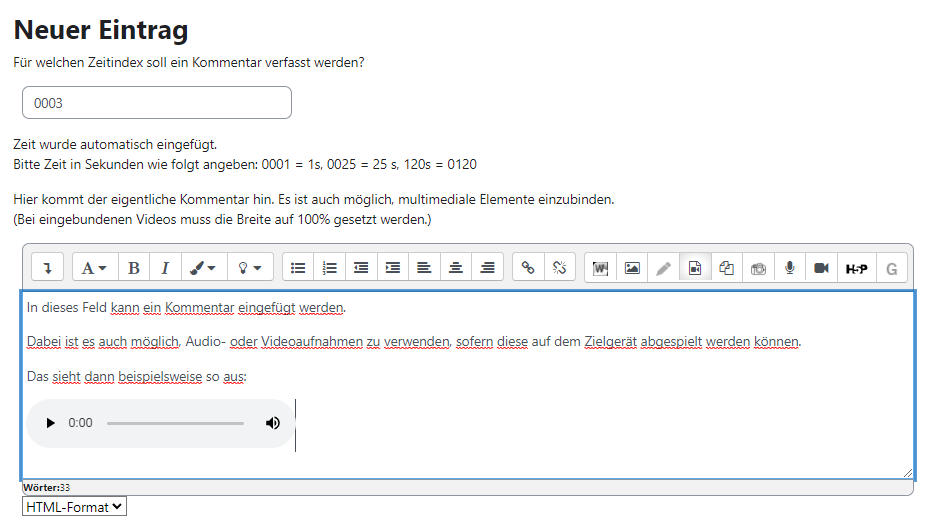
- Eintrag hinzufügen: In der entsprechenden Ansicht können die eigentlichen Einträge vorgenommen werden. Dabei können die in Moodle üblicherweise zu Verfügung stehenden Elemente in den Kommentar eingebunden werden. Nebst der Wahl der Punktfarbe kann ein Eintrag auch einer Kategorie zugeordnet werden, was später ein gezieltes Suchen oder Anzeigenlassen von Kommentaren der Lernenden ermöglicht.
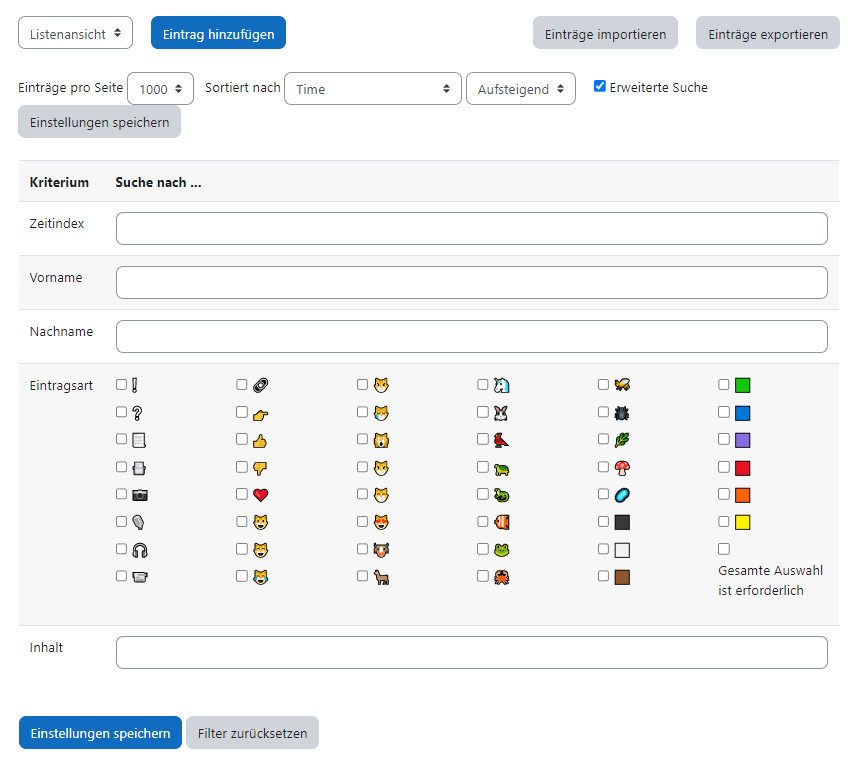
- Erweiterte Suche: Über die erweitere Suche können die vorhandenen Einträge wie in der Datenbankaktivität allgemein üblich, nach verschiedenen Kriterien gefiltert werden.

Falls Audio- oder Videodateien nicht richtig angezeigt werden, sollte man die entsprechenden Filter in der Datenbank deaktivieren.
Installation in der eigenen Moodle-Instanz
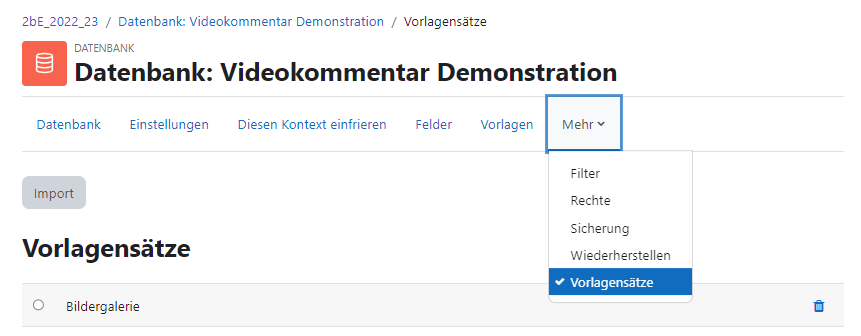
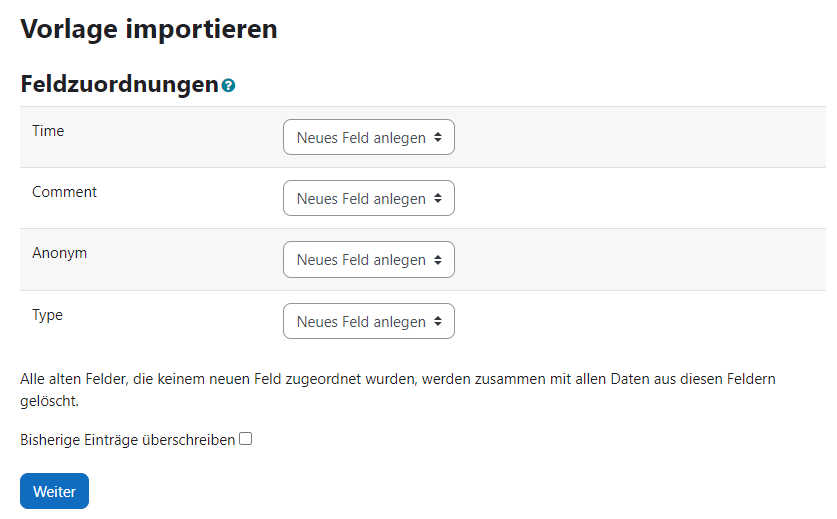
Die Datenbank kann über eine Vorlage oder eine Sicherung der Datenbank als MBZ-Datei in der eigenen Moodle-Instanz installiert werden.
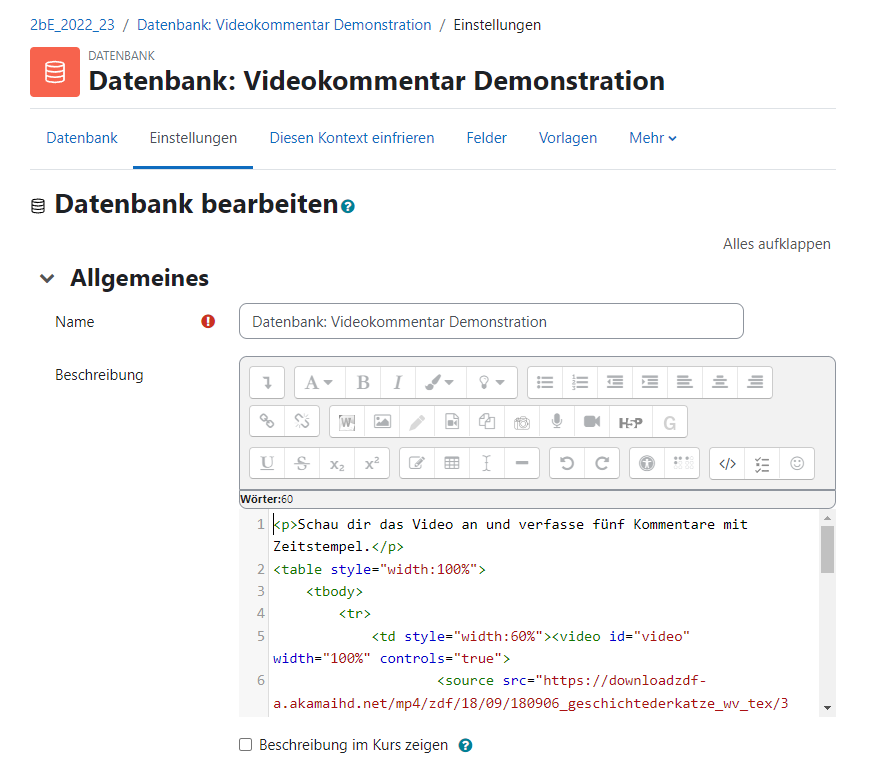
Falls der Weg über die Vorlage gewählt wird, muss man anschliessend über Einstellungen noch einige Angaben in der HTML-Ansicht ergänzen, damit die Datenbank auch funktioniert:
<p dir="ltr" style="text-align: left;">Was kannst du auf dem historischen Bild vom Romanshorner Hafen alles entdecken?</p> <div style="overflow-x: hidden;"> <div id="annotateImage" width="100%" style="max-width:100%;min-width:100%;"> <canvas onclick="mousePosition(event)" id="pictureCanvas"></canvas> </div> <div style="max-width:99%;min-height:10em;margin-top:0.5em;" id="belowImage">Hier erscheinen die Mitteilungen zu den einzelnen Einträgen.</div> </div> <script> image_element = document.querySelector("#annotateImage") // https://stackoverflow.com/questions/37540345/html-flexible-canvas-scale var image = new Image(); var canvasElement = document.querySelector("#pictureCanvas") var points = []; var contentElement = document.querySelector("#belowImage"); image.addEventListener('load', function(e) { var scale_factor = annotateImage.clientWidth / image.width; var width = image.width * scale_factor; var height = image.height * scale_factor; var canvas = document.querySelector('canvas'); canvas.width = width; canvas.height = height; canvas.getContext('2d').drawImage(image, 0, 0, width, height); sessionStorage.setItem("height", height); sessionStorage.setItem("width", width); drawPoints(); }); var listenAnsicht = "true" image.src = 'https://upload.wikimedia.org/wikipedia/commons/e/eb/Michael_Zeno_Diemer%2C_Romanshorn_Hafen.jpg'; </script>
Die anzupassenden Stellen sind im Quellcode entsprechend farblich markiert:
- Link auf die Bilddatei (rot)
Der Link muss ausgetauscht werden, wenn man ein anderes Bild verwenden möchte. - Bildbreite in % (blau)
Diese Angaben können je nach Bildformat angepasst werden. Das ist insbesondere wichtig, wenn ein Bild im Hochformat verwendet werden soll. - Anweisungen und Hinweise (grün)
Die Anweisung (ganz oben) kann den eigenen Bedürfnissen angepasst werden.
Verwendet man die MBZ-Datei sind nur die Anpassungen notwendig, da der Einstellungsbereich dann mitgesichert wird.
Ein Blick auf die Technik
Falls die in der Datenbank verwendeten Techniken nicht interessieren, kann dieser Abschnitt übersprungen werden.
Das Bild und die einzelnen Punkte werden auf einem Canvas-Element dargestellt. Die Kommentare dazu in die eigentliche HTML-Seite eingebaut. Damit das Bild beim Laden der Seite automatisch den zu Verfügung stehenden Platz einnimmt, wird folgendes Dritt-Script verwendet.
<script>
// https://stackoverflow.com/questions/37540345/html-flexible-canvas-scale
var image = new Image();
var canvasElement = document.querySelector("#pictureCanvas")
image.addEventListener('load', function(e) {
var scale_factor = annotateImage.clientWidth / image.width;
var width = image.width * scale_factor;
var height = image.height * scale_factor;
var canvas = document.querySelector('canvas');
canvas.width = width;
canvas.height = height;
canvas.getContext('2d').drawImage(image, 0, 0, width, height);
});
image.src = 'Adresse_der_Bilddatei.jpg';
</script>
In der Listenansicht werden die Einträge für die einzelnen Punkte wie folgt aufbereitet:
<script>
elements = document.querySelectorAll("[data-coordinates]");
...
var points=[];
elements.forEach(e => {
var point = [];
point[0]=e.querySelector(".Koordinate").innerText.split(",")[0]
point[1]=e.querySelector(".Koordinate").innerText.split(",")[1];
point[2]=e.querySelector(".Farbe").innerText;
point[3]=e.querySelector(".Kategorie").innerText;
point[4]=e.querySelector(".Kommentar").innerHTML;
points.push(point);
});
drawPoints()
</script>
Alle Einträge werden also zuerst gespeichert und dann einzeln so bearbeitet, dass die darin enthaltenen relevanten Angaben anschliessend zu Verfügung stehen.
Die meisten der verwendeten Funktionen sind im JavaScript-Teil der Datenbank ausgelagert.
So wird beispielsweise eine Distanzfunktion (Pythagoras) verwendet, um den zu einem angeklickten Punkt passenden Kommentar zu finden. Wobei die Parameter dem angeklickten Punkt und jeweils einem Punkt auf der Liste entsprechen. Zusätzlich wird dann später im Script noch überprüft, ob überhaupt ein Punkt in der Nähe liegt.
function distance(x,y,xp,yp)
{
return Math.pow(((x-xp)*(x-xp)+(y-yp)*(y-yp)),0.5)
}
Die Koordinate des angeklickten Punktes wird über ein Event festgestellt und anschliessend in Prozentangaben umgerechnet. Je nachdem in welcher Ansicht der Nutzende sich gerade befindet, wird anschliessend ein Kommentar ausgegeben oder der Punkt als Orientierungshilfe auf dem Bild angezeigt (für einen Neueintrag):
function mousePosition(event)
{
var ph = sessionStorage.getItem("height");
var pw = sessionStorage.getItem("width");
xpos = Math.round(event.offsetX/pw*100);
ypos = Math.round(event.offsetY/ph*100);
if (listenAnsicht) getNextCoordinate(xpos,ypos)
else drawPoint(xpos,ypos);
}
Die weiteren Details können der JavaScript-Vorlage der Datenbank entnommen werden und dienen vor allem dazu, die Punkte im Bild abzubilden, was über die entsprechenden Canvas-Zeichenfunktionen erfolgt. Entsprechende Werte werden dazu im localStorage oder im sessionStorage zwischengespeichert.
Verwendung im Unterricht
Die Datenbankvorlage „Bild kommentieren“ kann für unterschiedliche Zwecke im Unterricht verwendet werden:
- Die Lernenden stellen sich auf einem Klassenfoto gemeinsam vor. Dabei kann beispielsweise der Name notiert und weitere Informationen als Audiodatei vermittelt werden.
- Auf einer historischen Bildquelle (Luftfoto, Karte, Gemälde, …) werden interessante Punkte markiert und deren Bedeutung beschrieben. Dabei kann im Kommentar auch auf entsprechende Quellen verlinkt werden.
- Im Kunstunterricht werden verschiedene Techniken und kulturelle Hintergründe in einem Bild kommentiert. Zur besseren Veranschaulichung können nachbearbeitete Ausschnitte des Bildes in die Kommentare eingebaut werden.
- Die Lernenden kommentieren im Sprachunterricht verschiedene Szenen in einem Wimmelbild. Dabei können Begriffe notiert, übersetzt und die Aussprache über eine Audiodatei eingebunden werden.
- Im Werkunterricht zeigen die Lernenden in einem kurzen Video, wie unterschiedliche Werkzeuge richtig eingesetzt werden und was man dabei sicherheitstechnisch beachten muss.
Bei diesen Aktivitäten sollen sich die Lernenden in einem arbeitsteiligen Vorgehen in ein grösseres Ganzes einbringen und dabei in der Wahl der zu verwendenden Medien einen möglichst grossen Gestaltungsfreiraum erhalten.