Immer wieder steht man als Lehrperson vor der Aufgabe, Anleitungen zu verschiedenen Softwareanwendungen zu schreiben. Dabei steht man dann vor der Entscheidung, ob man ein entsprechendes Tutorial verfasst oder ein Video aufnimmt.
Tutorials lassen sich zwar mit einem vergleichsweisen geringen Aufwand schreiben, für Lernende kann es aber eine Herausforderung sein, sich darin zurechtzufinden. Videos sind meist einfacher nachzuvollziehen, dafür sind sie in der Herstellung aufwändiger und müssen bei Aktualisierungen der Software unter Umständen neu gedreht werden.
Einen Ausweg aus diesem Dilemma bietet H5P Image Hotspots, weil damit Anleitungen modular geschrieben werden können. Ausserdem lassen so geschriebene Anleitungen den Lernenden die Wahl, mit welchem Aspekt sie sich zuerst beschäftigen wollen.
Beispiel: Snap!-Editor
Am Beispiel der blockbasierten Programmierumgebung Snap! soll gezeigt werden, was mit H5P Hotspots möglich ist. Die Darstellung der einzelnen Informationspunkte ist in Moodle besser gelöst als in WordPress, wo diese vergleichsweise (zu) gross angezeigt werden.
Mit H5P Image Hotspots lassen sich also problemlos Texte, Bilder und Video kombinieren. Den Lernenden wird die Orientierung erleichtert, weil sie die Anleitung zu den Elementen dort finden, wo sie in der Software aufgerufen werden können.
Erstellen eines Lernobjekts mit H5P Hotspots
Nachdem man die Aktivität „Image Hotspots“ ausgewählt hat, lädt man zuerst ein passendes Bild, z.B. der Benutzeroberfläche von Snap! hoch.

Ist dies geschehen, kann man einen schon bestehenden Hotspot definieren oder über die Schaltfläche „Add Hotspot“ einen neuen generieren.

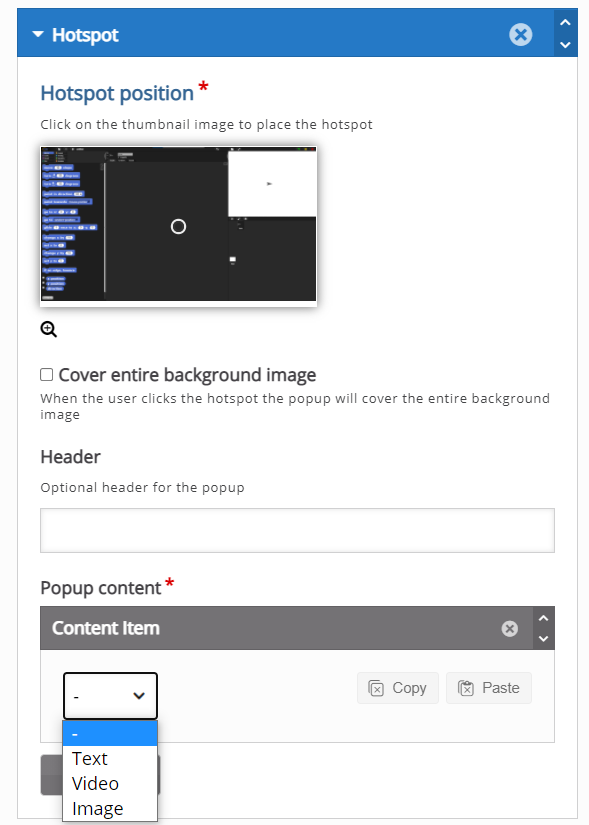
Dazu legt man zuerst die Zielposition des neuen Hotspots fest, dabei hilft unter Umständen ein Klick auf die Lupe unter dem Bild, welches dieses vergrössert und damit eine genauere Positionierung erlaubt.
Über die Schaltfläche „Cover entire background image“ kann man festlegen, wie viel Platz sich öffnende Fenster einnehmen. Der „Header“ dient als Überschrift dieser Fenster.
Anschliessend hat man die Wahl zwischen drei verschiedenen Inhalten: Text, Video und Bild. Diese lassen sich über die Schaltfläche „Add item“ auch kombinieren, somit wird eine beliebige Abfolge von solchen Elementen möglich.
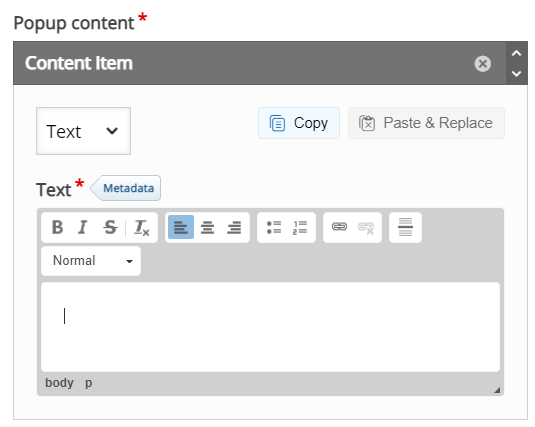
Wird der Typ Text gewählt, öffnet sich ein einfacher Editor, mit dem ein zu erstellender oder bereits vorhandener Text bearbeitet werden kann.

Möchte man ein Element wieder löschen, klickt man auf das „x“ oben rechts im Dialog und bestätigt die entsprechende Rückfrage. Diese erscheint auch dann, wenn man den Typ, beispielsweise zu Video wechselt.

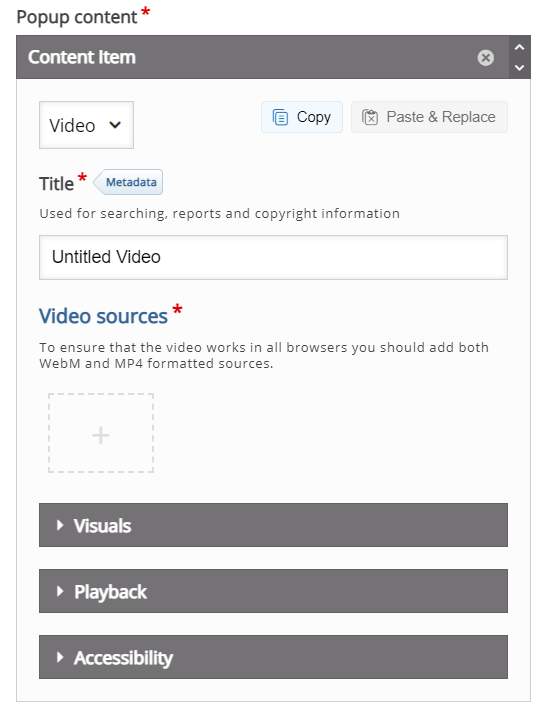
Um ein Video hinzuzufügen, klickt man auf die gestrichelt umrahmte Schaltfläche mit dem Plus in der Mitte. Anschliessend kann man entweder ein lokales Video hochladen oder den Link zu einem YouTube-Video einfügen.
Die Feineinstellung erfolgt dann über die weiteren Optionen:
- Visuals
Hier kann ein Vorschaubild eingefügt werden und bestimmt werden, wie der Videoplayer in der Aktivität angezeigt wird. - Playback
Hier kann man einstellen ob ein Video direkt und evt. wiederholt abgespielt wird. In der Regel sollte man beide Optionen nicht aktivieren, da es viele Nutzer nicht schätzen, wenn plötzlich irgendwo ein Video abgespielt wird. - Accessibility
Hier können Untertitel im WebVTT-Format hinzugefügt werden. Untertitel von YouTube-Videos stehen automatisch zu Verfügung.
Verwendung im Unterricht
H5P Image Hotspots kann nicht nur verwendet werden, um Lernende in die Oberfläche von Softwareanwendungen einzuführen. Der Aufgabentyp eignet sich allgemein dafür, Bildmaterial mit zusätzlichen Informationen anzureichern und hilft damit, den Blick der Lernenden auf wesentliche Details zu lenken.
