Die Generico-Erweiterung erlaubt das flexible Anpassen von Inhalten in Moodle durch abrufbare Vorlagen (Filter). Die Erweiterung kann hier heruntergeladen werden: https://moodle.org/plugins/filter_generico. Generico-Filter funktionieren in den meisten Textfeldern von Moodle, jedoch nicht in der Datenbank-Aktivität.
Anwendungen für die Generico-Erweiterung
Falls in einem Moodlekurs eine persönliche Ansprache gewünscht wird, tippt man in einem Textfeld folgenden Befehl ein:
{GENERICO:type="firstname"}
Im entsprechenden Text wird dann der Vorname des entsprechenden Benutzers angezeigt. Durch Anpassung des Filters (oder einer Variante) davon, kann auch der Nachname oder der volle Name angezeigt werden.
Auch der Einbau eines QR-Codes kann mittels Generico einfach umgesetzt werden, sofern die entsprechende Vorlage vorhanden ist. Dazu schreibt man beispielsweise:
{GENERICO:type="qrcode",data="https://www.gigers.com/blog",size="12"}
Woraus Generico dann folgendes Webelement erzeugt:

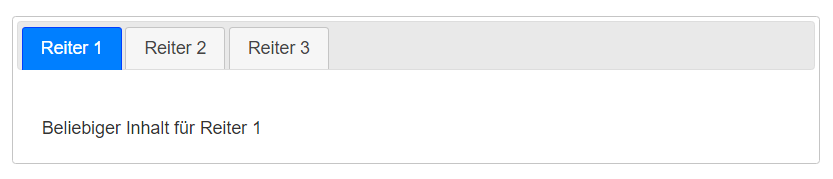
Auch die einfache Gliederung von einzelnen Seiten in Moodle kann durch Generico-Filter erreicht werden. Reiter erstellt man beispielsweise wie folgt:
{GENERICO:type="tabs"}
{GENERICO:type="tabitem",title="Reiter 1"}
Beliebiger Inhalt für Reiter 1
{GENERICO:type="tabitem_end"}
{GENERICO:type="tabitem",title="Reiter 2"}
Beliebiger Inhalt für Reiter 2
{GENERICO:type="tabitem_end"}
{GENERICO:type="tabitem",title="Reiter 3"}
Beliebiger Inhalt für Reiter 3
{GENERICO:type="tabitem_end"}
{GENERICO:type="tabs_end"}

Auch das Einbinden externer Werkzeuge über ein IFrame ist möglich. Soll beispielsweise ein Kanban-Board eingebunden werden, so reicht folgender Text aus:
{GENERICO:type="kanban",height="700",boardid="Mein eigenes Kanban-Board"}

Vorteile der Generico-Erweiterung
Filter für die Generico-Erweiterung können von Moodle-Administratoren entweder selbst geschrieben oder als Vorlage übernommen werden. Sie bieten gegenüber dem direkten Verwenden von HTML-Code in einer Moodleseite folgende Vorteile:
- Die Nutzer benötigten keine Webkenntnisse (HTML, CSS, JavaScript), sondern können die entsprechenden Befehle direkt im eigentlichen Text eintippen.
- Die Programmierung der einzelnen Elemente wird zentral verwaltet. Falls Anpassungen notwendig werden, können diese zentral an einer Stelle durchgeführt werden. Das Anpassen zahlreicher Einzelseiten entfällt.
- Die Sammlung der Filter kann beliebig angepasst und erweitert werden.
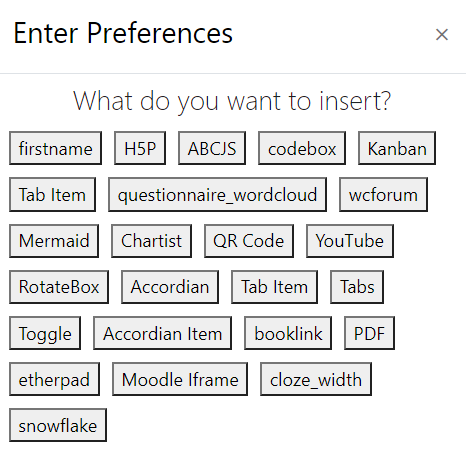
Übrigens: Wenn zusätzlich das Atto-Plugin installiert ist, können diese auch über ein Menü abgerufen werden, was den Einsatz noch einmal erleichtert.

Beispiel für einen Generico-Filter
Anhand des QR-Codes soll gezeigt werden, wie ein entsprechender Filter geschrieben werden kann. Dazu wird das Administrationsmenü aufgerufen und dort unter Plugins > Filter die Vorlagen für Generico ausgewählt. Geht es darum, einen entsprechenden Filter zu bearbeiten, klickt man auf den Namen des Filters, ansonsten auf eine der noch freien Zahlen. Standardmässig stehen 20 verschiedene Filterplätze zu Verfügung. Diese kann man in den Einstellungen aber auch noch erhöhen.
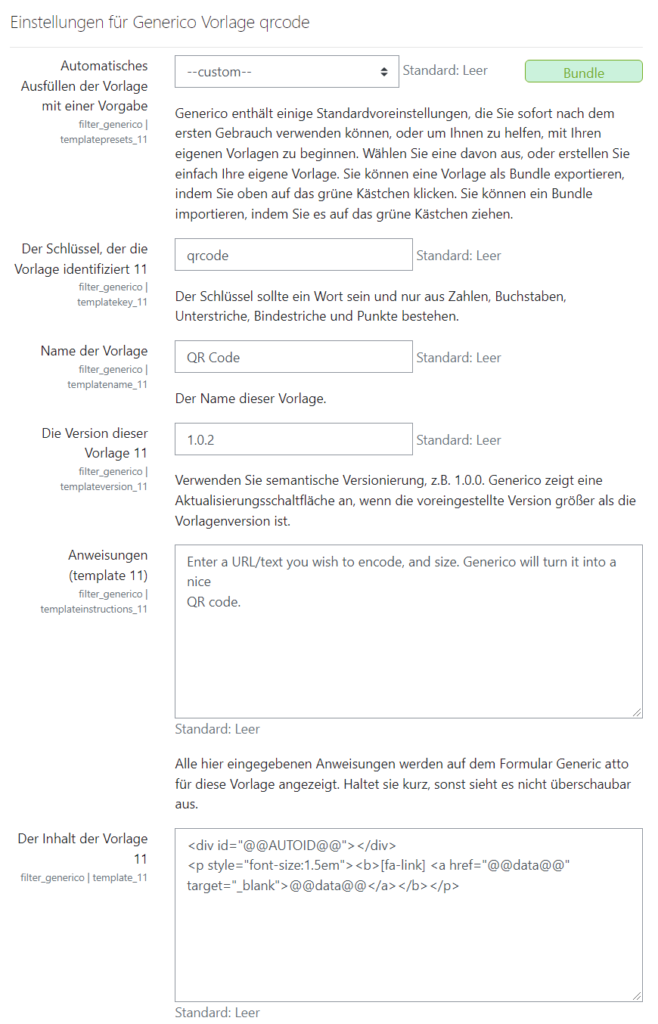
Damit gelangt man in das eigentliche Menü zum Schreiben der Filter.

Ganz oben links findet sich ein grüner Knopf „Bundle“, über den man bestehende Filter als Textdatei herunterladen und in andere Moodle-Instanzen übernehmen kann. Danach folgt ein Auswahlmenü für vordefinierte Filter.
Unter „Schlüssel“ legt man die interne Bezeichnung für den Filter fest, der bei der Verwendung des Filters mit type=“bezeichnung“ verwendet wird, unter „Name der Vorlage“ die Bezeichnung, welche später im Atto-Menü erscheint. Es folgen die Versionsnummer und eine Anweisung, wie der Filter zu verwenden ist.
In „Inhalt der Vorlage“ wird festgelegt, welchen Code der Filter später in die Webseite einbaut. Im Falle des QR-Codes ist dies ein DIV-Element mit einer ID, wobei @@AUTOID@@ dafür sorgt, dass automatische eine ID vergeben wird, die nicht zu Konflikten mit anderen IDs führt. Ausserdem wird in diesem Fall noch der Link ergänzt, der unter dem QR-Code steht.

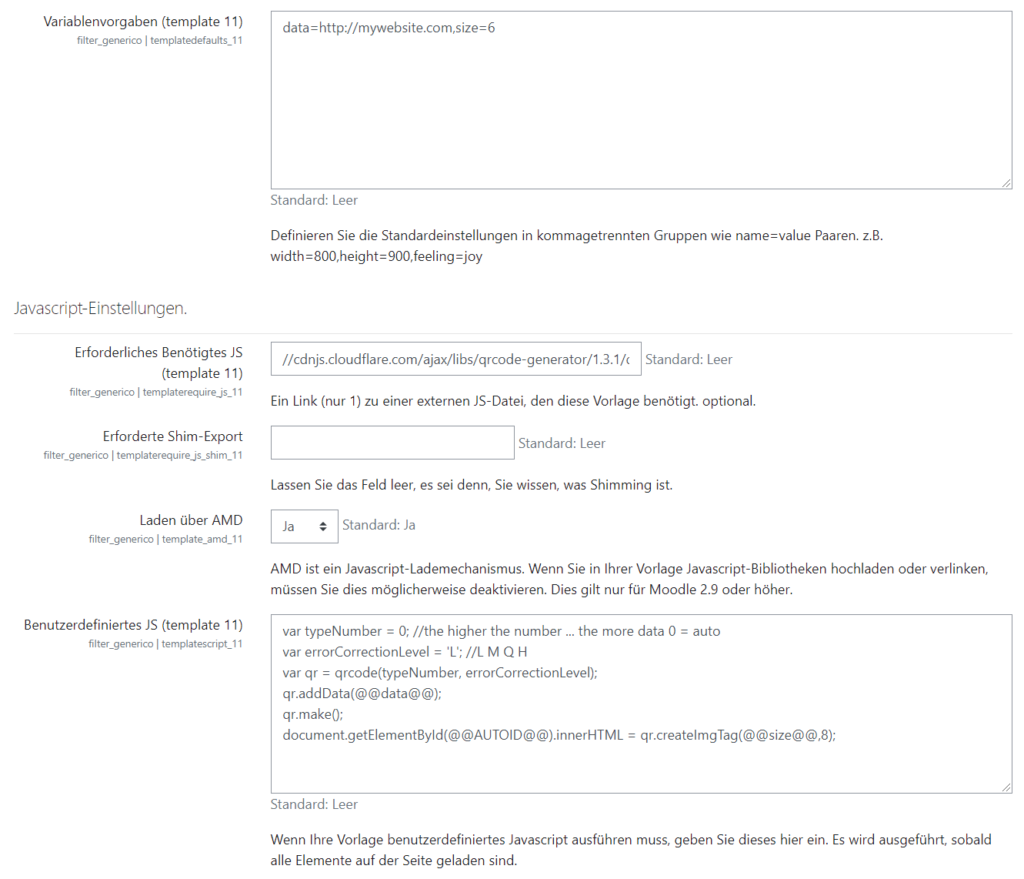
Sind die notwendigen Variablen definiert, können diese und die IDs falls notwendig über entsprechende JavaScript-Befehle angesprochen werden, wobei externe Bibliotheken eingebunden, lokale Befehle ausgeführt oder entsprechende Dateien hochgeladen werden können. In weiteren Feldern ist es dann auch möglich, entsprechenden CSS-Code zu hinterlegen.
Sind alle Bestandteile des Filters korrekt ausgefüllt, steht dieser unter der vergebenen Bezeichnung nun allen Nutzern zu Verfügung. Werden Filter selbst entwickelt, lohnt es sich, die entsprechende Programmierung ausserhalb des Filters vorzunehmen und erst die funktionierende Version einzufügen und allenfalls mit lokalen Variablen von der Form @@variable@@ zu ergänzen.
Weitere Informationen zu Generico
Anleitungen und weitere Informationen zu Generico findet man hier:
- Foren zu Generico (Englisch): https://moodle.org/mod/forum/discuss.php?d=324771
- Beschreibung der einzelnen Elemente (Englisch): https://docs.moodle.org/31/en/filter_generico
Stösst man bei der Entwicklung eigener Filter auf Schwierigkeiten, lohnt es sich auf jeden Fall, sich im oben genannten Forum zu melden. Oft erhält man dort schnell und unkompliziert Hilfe.
